Experienced In

Graphic Design
Taken 2 years of Graphic Design courses in high school and planning on going into college for it. Have experience in Photoshop and Illustrator.

Web Design
Recently started learning about coding and website designing last summer. Understand HTML, Javascript, CSS and more!

Art
Been drawing ditigally since 2020 and have many experiences in many art related areas. Understand how to create designs based on descriptions.
Portfolio
Over these past couple years I've made multiple pieces digitally! Here's an example of a piece that I made last year. I can do most of these projects in just a couple hours as long as I'm focused and free.


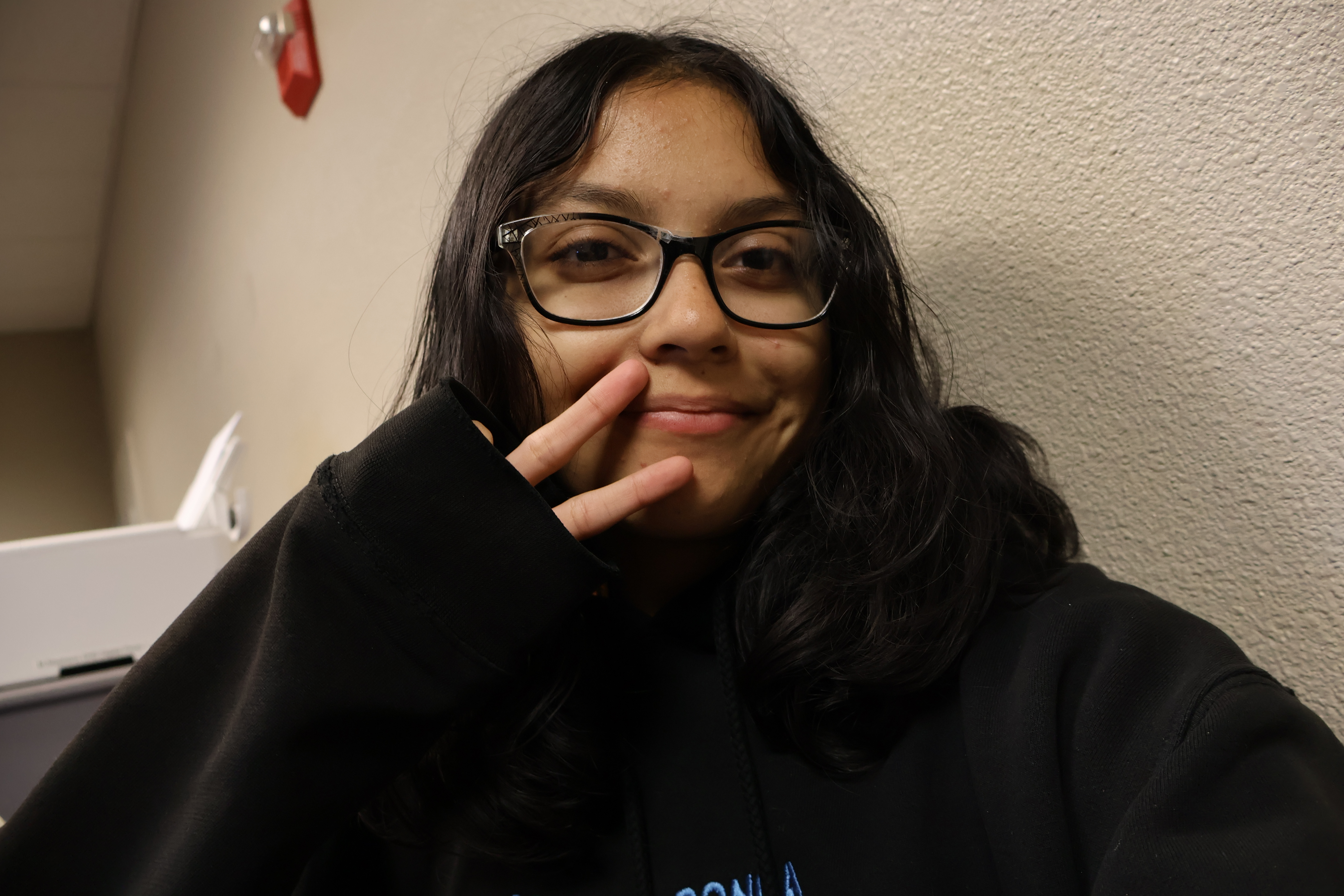
About Me
My name is Jolee Vargas. I am currently a senior at Dinuba High School! I've been drawing digitally since 2020 and I have taken multiple classes that involve computer graphics and website coding.


Refrences
I currently don't have any professional experience but I have voluntarily done posters for different events that has happened at my school. These events only had a theme and I did the rest.


Send Me a Message!
If you're interested in anything that you've read so far, please send me a message!